使用 Google 跟踪代码管理器可以管理您网站上的代码(例如,用于衡量效果和进行营销优化的 JavaScript 代码)。您可以使用 GTM 界面添加和更新 Google Ads 代码、Google Analytics(分析)代码、Floodlight 代码和非 Google 代码,且无需为此修改您网站的源代码。这样不仅可以减少错误,还可以让您在网站上快速部署代码。
今天我们就以谷歌分析Google Analytics为例,来详细讲解GTM的使用方法。
1. 创建GTM账户
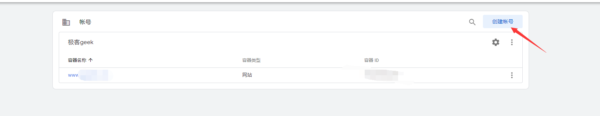
谷歌搜索:Google Tag Manager或者直接通过链接:https://tagmanager.google.com/ 进入到GTM。登录我们的gmail账号,然后点击右上角的”创建账号“

然后填写账号设置:
账号名称:填写你的公司名或者网站
国家地区:按实际填写
容器名称:可以填写网址
目标广告平台:按实际情况选择,一般都是选择网站,我们这里也以网站为例子

点击创建,同意“Google 跟踪代码管理器服务条款协议”进入到下一步。

这样我们的GTM账户就创建成功了。
2. 部署GTM代码
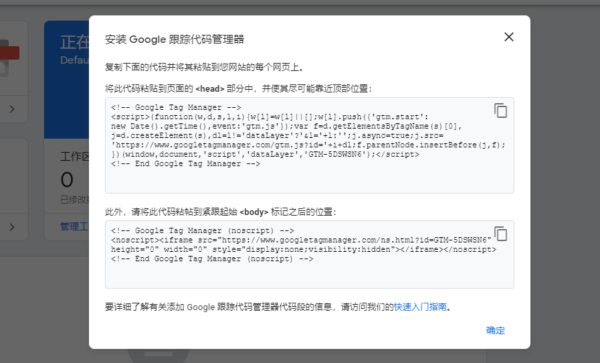
接下来就是在网站上部署GTM代码:
GTM代码分为2部分, 上方的代码粘贴到<head>标签内,下方的代码粘贴到<body>标签中,谷歌建议是紧跟随起始<body>之后。接下来我们以WordPress为例在网站部署GTM代码。
(1)使用Insert Headers and Footers by WPBeginner插件
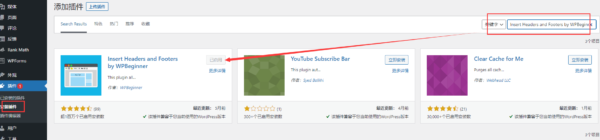
在你的WP后台,找到”插件”>>”安装插件” 然后在右上角搜索Insert Headers and Footers by WPBeginner 点击立即安装(我这里已经安装激活)。

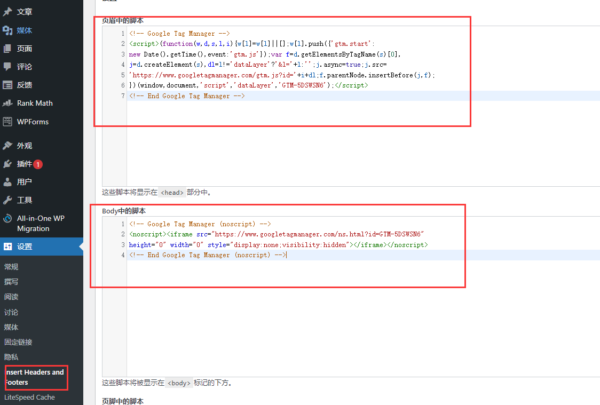
安装成功后在设置中找到Insert Headers and Footers,把前面的代码分别粘贴到对应的位置,然后保存。

(2)修改主题代码
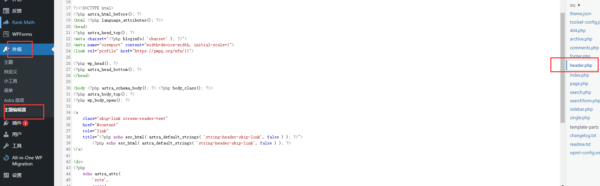
登录你的WP后台,在外观中找到主题编辑器,然后,在右侧找到主题文件“ header.php”
然后分别在对应的<head>和<body>部分添加刚才的2段代码
更新文件

这样我们的GTM代码就安装好了,返回GTM后台,可以通过点击预览来检查代码是否安装成功,或者可以使用Google Tag Assistant Legacy插件来检测。
以上2种方法都可以,建议直接选择插件安装,简单方便,不会出错。
3. 在GTM中添加Google analytics代码
GTM配置完成后我们需要配置GA代码
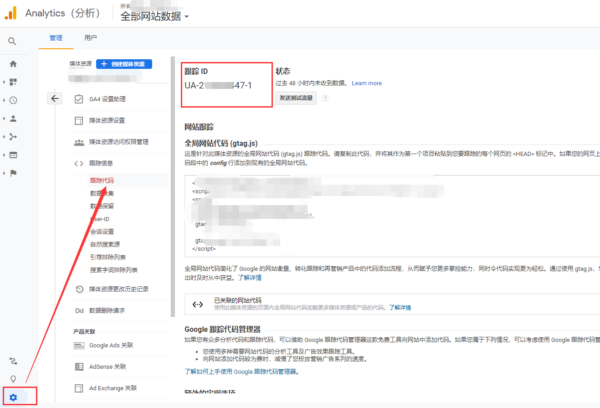
我们需要登录到GA账号中(如果没有就新建一个),按修图所示找到跟踪ID(以UA开头),复制这个ID

返回到GTM后台,找到代码,新建

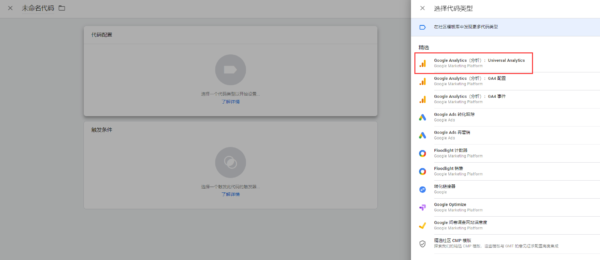
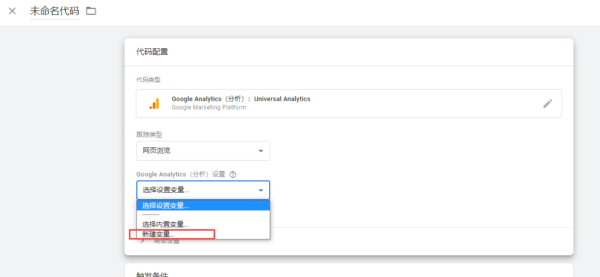
点击”代码配置”右上角的铅笔图标,然后选择代码类型,因为我们是部署GA,所以我们选择第一个Google Analytics(分析):Universal Analytics

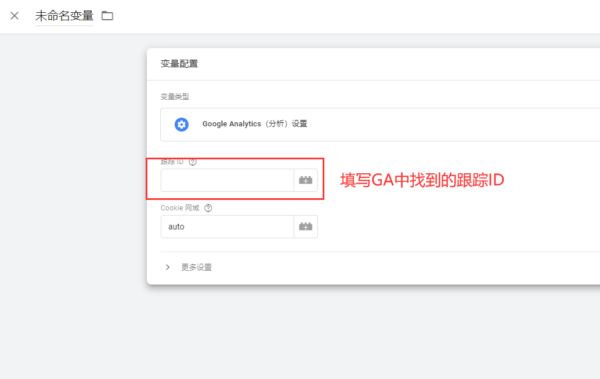
跟踪类型就选择 网页浏览,选择设置变量,我们新建变量,然后填写刚才在GA中复制的跟踪ID号,保存。


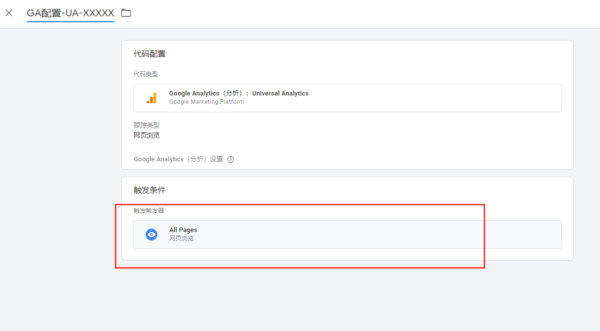
提示:上图中的未命名代码和未命名变量最好填写一个好分辨的名称,方便后期维护管理。比如:GA配置-ID
然后在触发条件中选择all pages 最后点击保存。

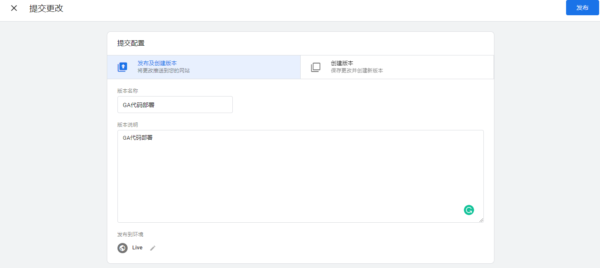
这样我们的GA代码就部署完成了,最后,记得点击右上角的提交按钮,发布!