随着用户对网页速度和体验的不断要求,Google推出了Core Web Vitals核心页面指标,作为评估网站性能的重要指标之一。自 2021 年 5月以来,移动页面体验和包含的 Core Web Vital 指标已正式用于对页面排名。截至 2022 年 2 月,桌面信号也已被使用。
1. 什么是Core Web Vitals 核心页面指标?
Core Web Vitals是Google推出的三项重要的网站性能指标,分别为最大内容绘制(Largest Contentful Paint)、首次输入延迟(First Input Delay)和累计布局偏移(Cumulative Layout Shift)。这三个指标都是用户感知网站性能的重要因素,能够直接影响用户留存率和转化率,因此Google把它们作为评估网站性能的核心指标。
2. Core Web Vitals对SEO的影响
Google一直致力于提高用户体验,而网站性能是用户体验的重要组成部分。因此,Core Web Vitals指标不仅是用户体验的衡量标准,也是Google搜索引擎的排名因素。Google已经宣布,从2021年5月开始,Core Web Vitals将成为搜索排名算法的因素之一。这意味着,如果网站的Core Web Vitals指标不佳,那么它的搜索排名可能会受到影响(Google 代表人员将Core Web Vitals称为微小的排名因素)。
3. Core Web Vitals的组成
Core Web Vitals指标由三个部分构成,它们分别是:
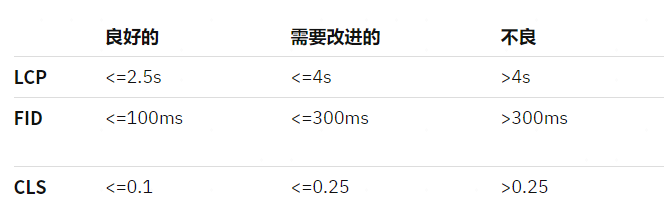
- Largest Contentful Paint(LCP):LCP是评估页面加载速度的指标,即页面中最大的内容块(例如图片、视频等)加载完成所需的时间。如果LCP在2.5秒内完成加载,那么页面的性能就是良好的。
- First Input Delay(FID):FID是评估交互性的指标,即用户首次与页面交互(例如点击按钮)时,页面响应的时间。如果FID在100毫秒内响应,那么页面的交互性就是良好的。
- Cumulative Layout Shift(CLS):CLS是评估页面渲染速度的指标,即页面中元素发生不良位移的频率。如果CLS小于0.1,那么页面的渲染速度就是良好的。

4. Core Web Vitals的测量工具
为了帮助网站开发者、SEOer评估和改进Core Web Vitals指标,Google提供了许多测量工具。其中,最常用的是Google PageSpeed Insights和Google Search Console。
- Google PageSpeed Insights:这个工具可以为你提供网站性能的详细报告,包括Core Web Vitals指标的评分。它会显示LCP、FID和CLS的数值,以及针对每个指标的具体建议和优化方案。

- Google Search Console:这个工具可以帮助网站开发者监测网站的性能和搜索排名。在Search Console的核心网页指标报告中,可以查看网站的Core Web Vitals指标评分,并得到Google的优化建议。
除了这些Google的官方工具,还有许多第三方工具可以帮助我们评估Core Web Vitals指标,例如WebPageTest、GTmetrix和Pingdom等。
5. 如何改进Core Web Vitals指标
LCP(Largest Contentful Paint)
LCP是网站页面加载速度的关键指标,代表了页面上最大的可见元素(通常是图像或视频)的加载时间。如果LCP时间超过2.5秒,用户体验就会受到影响。我们可以通过以下几个方面来优化LCP:
- 减小图像和视频的大小和格式:大型媒体文件是LCP时间延长的主要原因之一。通过使用适当的图像(JPEG 2000、JPEG XR 或 WebP)和视频格式并进行压缩,可以减少它们的大小并加快LCP时间。
- 压缩和缓存静态资源:压缩HTML、CSS和JavaScript文件以减少文件大小,同时使用浏览器缓存技术可以避免重复下载相同的静态资源,从而提高LCP时间。
- 使用CDN加速:内容分发网络(CDN)可以将网站内容分发到全球不同的服务器上,以减少跨国或跨洲的加载时间,并提高LCP时间。
FID(First Input Delay)
FID是用户第一次与页面进行交互时的响应时间,例如当用户单击链接或按钮时。如果FID时间超过100毫秒,用户体验就会受到影响。以下是一些优化FID的技巧:
- 减少JavaScript和CSS的数量和大小:JavaScript和CSS文件的数量和大小会影响FID时间。通过减少JavaScript和CSS文件的数量和大小,可以提高FID时间。
- 使用Web Workers:Web Workers可以在后台处理JavaScript代码,从而减少主线程上的负载,提高页面响应速度。
- 使用代码分割技术:代码分割可以将JavaScript代码分成较小的块,并在需要时异步加载,从而减少主线程的负载,提高页面响应速度和FID时间。
CLS(Cumulative Layout Shift)
CLS是页面元素发生不良位移的度量,例如当页面正在加载时,文本和图片可能会发生位置变化。如果CLS分数大于0.1,用户体验就会受到影响。以下是一些优化CLS的技巧:
- 预加载资源:预加载页面资源可以确保所有页面元素都可用并且没有不良位移,从而提高CLS分数。
- 设置图像和视频的宽度和高度:在加载图像和视频之前,为它们设置宽度和高度,可以避免它们在页面加载期间发生位置变化,从而减少CLS分数。
- 延迟显示新元素:延迟显示新元素可以确保页面元素在加载后保持稳定,并减少CLS分数。
通过采取这些优化措施,网站的Core Web Vitals指标可以得到改进,从而提高用户体验和SEO排名。
6. 总结
Core Web Vitals指标是评估网站性能的重要指标之一,不仅影响用户体验,还可能影响SEO排名。因此,网站开发者和SEOer应该关注和优化网站的Core Web Vitals指标,以提高用户体验和搜索排名。